文章目录
展开
Visual Studio Code(VSCode)是微软推出的一个 IDE,用来写代码非常不错,老唐本人也一直在使用,替代了之前的 Sublime Text。如果我们想在 VSCode 中自动插入作者信息,可以使用一些插件来实现,这类插件比较多,老唐自己用的是 vscode-author-generator,感觉还不错,在此分享。本文讲解 vscode-author-generator 的安装和使用方法。

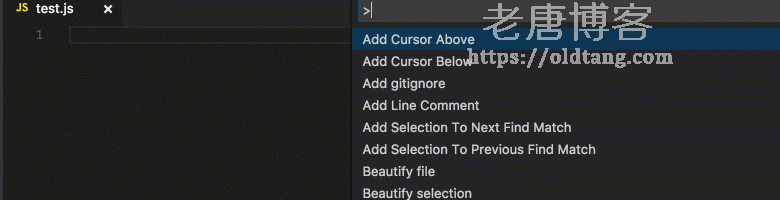
下图原来是 GIF 的,奈何上传至此自动变成了 JPG,插件地址:vscode-author-generator。

一、安装
在 VSCode 中按下 F1,输入 ext install 然后查找 vscode-author-generator.
二、特性
- 支持多种模板,
js,css,html/htm也支持了。 - 支持自定义模板,
author name,email,date信息也已支持。 - 添加
cmd+u自定义快捷键以快速更新。
三、使用
开始之前
Preferences->Settings,添加author-generator.author和author-generator.email。
命令
- Generate Author Info – 立即插入你的作者信息
管理自定义模板
- Windows: %USERPROFILE%.vscode\extensions{edwardhjp.vscode-author-generator-version}
- Mac: ~/.vscode/extensions/{edwardhjp.vscode-author-generator-version}
- Linux: ~/.vscode/extensions/{edwardhjp.vscode-author-generator-version}
2. 编辑或者添加模板
vscode-author-generator使用文件后缀作为模板名称,比如:js.tpl是*.js文件的模板。如果对某个后缀的模板不存在,那么将会使用default.tpl。- 如果你想添加一个模板,请确保模板名称正确,比如
py.tpl在templates目录下将会给*.py文件添加作者信息。 - 注意:
[author]和[email]将会被 VSCode Configration 里的设置自动替换。
最后,VSCode 下载地址:https://code.visualstudio.com